React与Angular:2024年哪一款适合你的前端
前端开发已经发生了很大的变化,现在React和Angular是游戏中的大人物。随着2024年的开始,在React和Angular之间进行选择对开发者和企业来说非常重要。在这篇博客文章中,我们将深入研究React和Angular的比较,探讨它们的优势、劣势以及在网络开发的动态环境中对各种项目的适用性。
理解React和Angular
什么是React?
React是一个JavaScript库,用于构建用户界面,尤其是web应用程序。它允许开发人员设计可重用组件,从而简化了创建交互式和动态UI的过程。例如,一个按钮和一个表单可以是独立的React组件,从而更容易管理和更新代码。
React JS的优势
React JS为开发人员和用户提供了大量出色的前端优势。以下是您可以利用的React JS的一些主要好处:
2024年的详细比较:Angular与React与Vue.js
【前端框架】React与Angular与Vue的详细比较
前端程序员经常使用三种广泛使用的开发框架——React、Angular和Vue——来设计网站和web应用程序的用户界面。
Reactjs以其效率和多功能性而闻名,而Angularjs则为创建复杂的应用程序提供了完整的解决方案。
另一方面,紧凑且易于使用的框架Vuejs注重灵活性和可重用性。
你的项目的成就取决于你对框架的选择。React、Angular和Vue之间的区别将在本文中讨论,并提供每个框架的比较表。
Vue与React:哪个更好?
VueJS和ReactJS是两个最受欢迎的前端框架,它们各有优缺点。
VueJS以其易用性和简单性而闻名,而ReactJS则以其实现的健壮性和灵活性而闻名。
关于项目适用性,ReactJS最适合需要卓越性能的更广泛、更复杂的应用程序,而VueJS可能适合较小的项目或需要更直接方法的项目。
通过了解VueJS和ReactJS的不同,可以选择最好的项目。
Angular与React与Vue对比表
为了帮助您在Reactjs、Angularjs和Vuejs之间进行选择时做出明智的决定,详细的比较表可能很有用。
【前端框架】Angular与React与Vue:2024年需要考虑的11个差异
【前端框架】2024年Vue与React:选择什么以及何时选择
每个组织都希望在最短的时间内开发出最好的软件。为了满足这些要求,供应商及其技术团队从各种各样的JavaScript框架和库中进行选择,并讨论哪一个是最好的。
根据我们的经验,Vue和React是前端开发中发展最快的技术之一,有很多因素可以解释它们在企业主和开发人员中的受欢迎程度。
在本博客中,我们将尝试比较Vue.js和React.js,考虑它们的差异,突出相似之处,深入研究安全性、流行性、可扩展性,并估计开发成本。
React和Vue.js一般信息
这是一个流行技术的小对比表。
【前端框架】2024年顶级前端框架值得您花费时间和精力掌握
介绍
擅长正确的前端框架可以影响你的编码技能,并打开更多的职业机会。
但什么是“正确”的框架?好吧,这是关于一些事情:
- 受欢迎程度:如果一个框架很受欢迎,它通常会有一个大的社区和稳固的声誉。这意味着找到了解他们的东西并能帮助你的人会更容易。
- 学习内容:你必须能够获得好的教程和指南。让学习变得更容易。
- 特点:不同的框架做不同的事情。最好的有很多功能,尤其是对于大型项目。
- 用户友好:你必须尝试一下,看看它是否感觉正确。如果它很容易使用,你就会成为赢家。
- 与其他库配合良好:框架能够与其他库协同工作是至关重要的。
让我们来谈谈五个框架——React、Refine、Angular、Svelte和Vue。每一个都有很酷的东西可以提供,让它们值得花时间学习。
【前端框架】2024年应该学习的最佳前端框架
前端开发是一个动态且不断发展的领域。随着2024年的到来,对于希望创建令人惊叹且响应迅速的用户界面的网络开发人员来说,保持最新前端框架的更新至关重要。在这个博客中,我们将探索2024年要学习的最佳前端框架。这些框架不仅广受欢迎,而且预计将在全年保持影响力。让我们一起潜水吧!
2024年学习的顶级前端框架
1.React
React由Facebook开发,继续成为前端世界的强大力量。有了一个充满活力的社区和不断的更新,这对任何前端开发人员来说都是必不可少的技能。React基于组件的体系结构允许轻松构建复杂的交互式UI。
React.js的主要功能:
以下是使React.js成为开发者热门选择的几个关键功能:
基于组件:
React基于组件的体系结构允许开发人员使用可重用和可维护的组件构建复杂的交互式用户界面。这种方法提高了代码的可重用性和可维护性,从而实现了高效的开发和更新。
充满活力的生态系统:
React拥有庞大的图书馆、工具和社区支持生态系统。其中值得注意的是React Native,它将React的功能扩展到移动应用程序开发。丰富的生态系统加速了发展,并为一系列挑战提供了解决方案。
【前端框架】2024年我们还需要前端框架吗?
【前端框架】Angular vs Vue:2024年选择哪种框架?
在前端开发的世界里,JavaScript框架一直是趋势。它们不仅可以轻松创建跨平台应用程序,而且对未来的发展也有更好的帮助。然而,并不是每个框架都受欢迎。
在2024年选择流行的前端JavaScript框架时,Angular和Vue脱颖而出。但是,有很多好处,哪种框架对您的业务更有帮助?让我们简要讨论一下这两个JavaScript框架,然后进行一些突出的比较!
什么是Angular?
Angular是一个开源框架,在谷歌的协助下,正在考虑开发动态应用程序和网站。Angular属于MEAN堆栈类别,并得到大量代码编辑器的支持。
【前端框架】2023年最受欢迎的前端框架
欢迎收看我们关于最佳(最受欢迎)前端框架的年度文章!这篇文章现在已经运行了第二年,并进行了(略微)重组,以确保我们能够在未来的许多年里继续运行它。关于框架受欢迎程度的所有数据都来自JavaScript现状调查。尽管如此,本文还涵盖了当前前端趋势、框架描述等内容!
那么,2023年前端框架的前景如何?
以下是目前的排名:
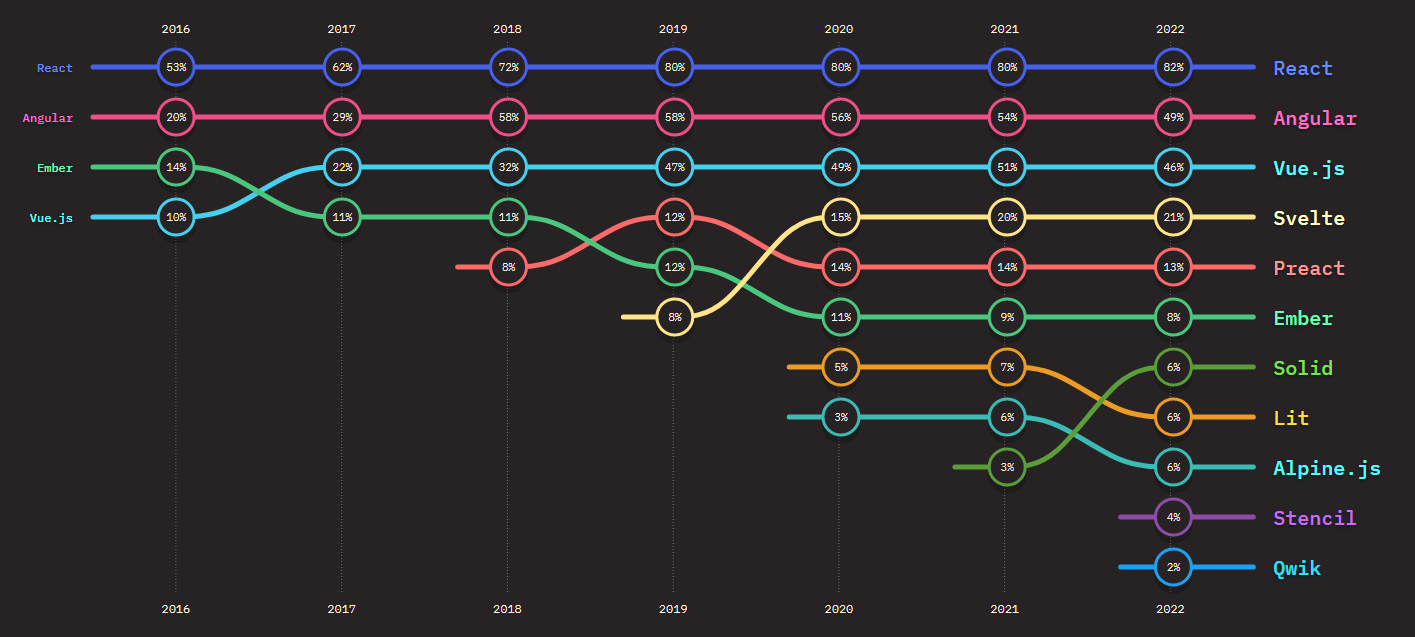
The State of JavaScript 2022 - Front-end Frameworks
如果我们将这一数据与去年进行比较,排名前五的框架丝毫没有变化。然而,在2022年,开发商似乎对Lit和Alpine都失去了些许兴趣,这为Solid的排名上升铺平了道路。今年我们还有两个新条目,Stencil和Qwik,这将在本文后面介绍。