While many remarkable modern JavaScript frameworks can be used to build your web or mobile app, not all are equally useful and powerful. There’s React, Angular, Vue, and the new framework on the block — Next.js.
Next.js has been getting a lot of attention lately because of its novel approach to development. With Next.js leading the frontend development, there have been a lot of talks on whether it can stand against contemporary frameworks like Angular or React.
If you are analyzing Next.js vs. React, which one will lead to intuitive frontend navigation, you are on the right page.
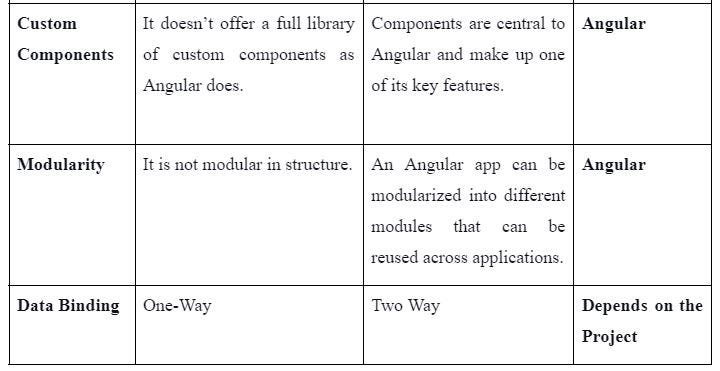
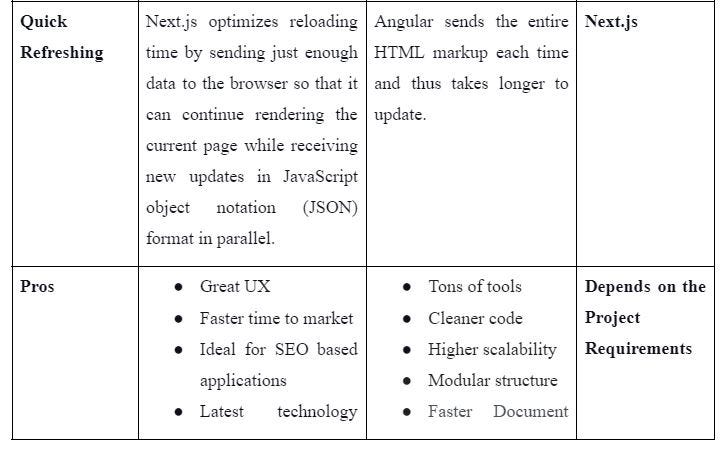
The following table gives insights into Next.js vs. Angular comparison:





Also, Read Here — Angular vs. React — Choose the Ideal Framework for Web Development in 2022
What is Next.js?
Next.js is a framework for creating universal React applications that allow developers to build their applications once and run them anywhere. It supports web browsers and mobile phones to native desktop environments. It is a simple and efficient framework for building universal JavaScript apps.
While many frameworks facilitate client-side rendering, Next brings much more than that to your application stack — like routing, code splitting, and server-side rendering for SEO optimization (among other things).
Although it doesn’t necessarily create new features, it unifies them under one platform; hence, it can be seen as an ultimate choice in frontend development. It is critical to look at their features in detail to analyze Next.js vs. Angular thoroughly. Let’s look deeper into what makes Next so special.
Notable Features of Next.js Includes the Following:
- Support for Server-Side Rendering (SSR): This lets Next.js serve pages with dynamic content even on the first load, rather than relying on an asynchronous process after the initial page load. The result is that your web application renders quickly, and it’s much more user-friendly than many other frameworks without SSR functionality.
- Data fetching: Next.js has a date fetching feature that allows developers to write code synchronously. Importing data from external APIs such as GitHub or Twitter is possible.
- Support for Backend: It is not necessary to call a backend to access data using GraphQL because Next.js has a built-in library called Apollo Client which can be used instead of Redux store and Redux Thunk middleware/actions.
- Built-in CSS: With Next.js, there is no need to use build tools like Webpack or Babel because all required stylesheets are already included in the bundle. There is also no need to use something like Sass if you want to avoid vendor prefixes since every single style needs only one prefixed class name.
- Integrated Image Optimizer: When generating HTML views, images will be automatically optimized and compressed by Next.js. Your website will also render faster thanks to this module, and images will take up less space in your HTML view, which results in improved loading times for users visiting your site.
- Meta Tags: Importing meta tags are easier in Next.js as well. The developer must provide a list of tags with corresponding values inside a file called next.json. Developers must save this file in the root directory of their project folder. In contrast, Angular expects them to add different files for different types of meta tags and save them to the appropriate folders within their project folder.
What is Angular?
The Angular framework is an open-source platform maintained by Google and the community that helps you build dynamic web apps. To do so, it uses declarative templates, dependency injection, end-to-end tooling, and integrated best practices to help develop apps quickly with less code that are more testable than traditional JS apps and easy to extend over time using components. It also allows users to develop static websites and single-page applications (SPAs).
As such, it’s a good fit for many projects — including e-commerce sites or even social platforms like Facebook and Instagram. Furthermore, many useful third-party libraries are available for specific needs (such as bootstrap or jQuery UI), which make development on Angular faster and easier.
Also Read Here — Angularjs Development Company
Notable Features of Angular Include the Following:
- MVC & MVVM Architecture: Angular uses a mix of MVC & MVVM architecture. While both architectures have pros and cons, developers prefer MVC because it separates data from presentation logic, making web app development much simpler in debugging.
- High-Speed Performance: With Angular, developers must wait until runtime for these tasks to complete before getting feedback about errors in their code.
- Custom Components: Components are central to Angular and makeup one of its key features. Next.js, on the other hand, is a JavaScript framework and doesn’t offer a full library of custom components like Angular.
- Modularity: Developers can modularize an Angular app into different modules & reuse them across applications. It doesn’t lead to duplicating code or functionality.
- Two-Way Data Binding: Angular also supports two-way data binding in contrast to Next.js, which only supports one-way data binding.
- Reactivity: Angular also supports reactivity, lacking in Next.js, so you don’t have to write boilerplate code for updating parts of your application when data changes.
- Code Reusability: Angular offers reusable UI components with many built-in functionalities such as routing and authentication support. So, hiring Angular developers leads to rapid project development at an affordable budget.
Final Takeaways
Next.js is a minimalistic framework without all the bells and whistles of frameworks like ReactJS. You can use it in combination with create-react-app or just next on its own — as long as an existing React environment is installed locally. In other words, if you’re looking for something lightweight but powerful enough to handle complex SPAs — this might be your answer!
In contrast, Angular is a mature frontend framework ideal for creating complex single-page applications which need dynamic data binding, server communication, and routing. Built by Google, it uses TypeScript (a superset of JavaScript) that offers many benefits over JavaScript, such as static typing and type checking to avoid errors during runtime.
So hire Angular developers when you want a high-performance app that will have no problems handling complex interactions and not break under pressure. If you don’t need this level of sophistication or want to explore new technologies — Next.js could be the way to go!
- 登录 发表评论